User experience, Product management
Flow Theory
Flow is the psychological state wherein a person is so engrossed in an activity that they lose track of time and their surrounding environment
Also called: Flow Channel, In flow, and In the zone
See also: Appropriate Challenges, Autonomy Bias, Feedback Loops, Goal-Gradient Effect, Levels, Prolonged Play, Role Playing, Simulation, Tunneling, Role Playing
Relevant metrics: User Engagement Rate, Ability level, Skill level, Difficulty, User abandonment rate, User retention, Bounce rate, Task completion rate, and User satisfaction score
Flow Theory refers to the psychological state where an individual becomes so immersed in an activity that they lose awareness of time and their surroundings. Often described as being “in the zone” or “in flow,” this state is characterized by heightened focus, enjoyment, and a harmonious balance between skill and challenge. When one’s abilities align perfectly with the task at hand, they enter a state of intrinsic motivation and optimal performance.
What is Flow Theory?
Conceptualized by psychologist Mihaly Csikszentmihalyi in the 1970s, Flow Theory posits that activities can be inherently rewarding, independent of external goals or outcomes. The flow principle can be directly applied to create engaging user experiences that are satisfying in their own right.
Understanding the principles of flow aids in achieving the objective of crafting seamless and enjoyable experiences. A well-designed interface that facilitates a flow state can lead to increased user engagement, higher levels of satisfaction and well-being, and ultimately, greater customer loyalty.
Applying the Flow Theory to UX product design
By comprehending the elements that contribute to a flow state—such as clear goals, immediate feedback, and a balance between challenge and skill—designers can create experiences that not only meet functional requirements but also provide psychological benefits.
Practical examples are:
- Video games. Games like “Tetris” or “Candy Crush” start with simple tasks and progressively increase in difficulty, keeping players engaged by constantly adjusting the challenge to their skill level.
- Educational platforms. Apps like “Duolingo” and “Codecademy” use levels, badges, and immediate feedback to keep learners motivated and in flow.
- Productivity Apps. Tools like Notion or “Trello” provide clear structures and immediate feedback, allowing users to remain focused and engaged in their tasks.
Fostering an experience of flow
To craft an experience where the user can enter a state of flow, designers have several levers at their disposal:
Clear goals and immediate feedback
One of the fundamental aspects of a flow state is having clear goals. This gives actions a sense of purpose and direction, reducing cognitive load by eliminating uncertainty about what needs to be done next. In a flow state, users always know their next move.
- Goal-Gradient Effect. Visualizing steps toward achieving a goal encourages users to complete tasks more efficiently. For instance, progress bars in onboarding processes motivate users to finish setting up their profiles.
Immediate feedback, closely tied to clear goals, allows users to adjust their actions on the fly. It provides a direct link between task and reward, making the process deeply engaging and satisfying. Designers can implement this by creating interfaces that provide real-time responses to user interactions.
- Feedback Loops. Providing real-time feedback, such as animations or sound effects when a task is completed, maintains user attention and confirms they’re on the right track.
Using visual cues like checkmarks, highlights, or progress indicators to show task completion and indicate progress. Ensure that actions like button clicks or form submissions give immediate confirmation or results.
Balance between skill level and challenge
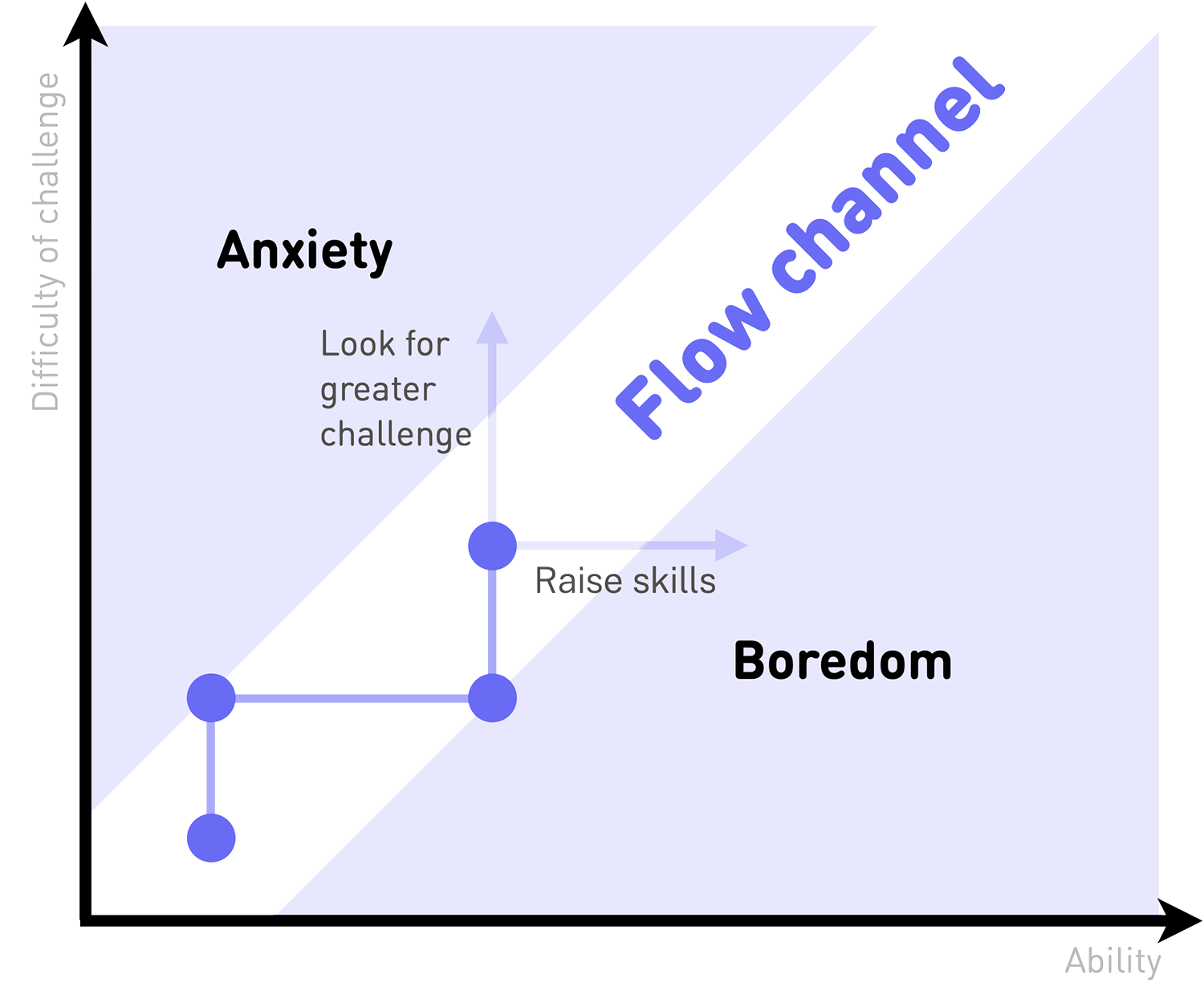
Flow occurs at the meeting point of skill and challenge. If an activity is too easy, one becomes bored; if it’s too challenging, anxiety kicks in. The ideal state, the “flow channel,” occurs when one’s skill perfectly matches the challenge level of the activity.
- Appropriate Challenges. Offer challenges that align with the user’s ability, providing neither too easy nor too difficult tasks, to maintain a state of flow.
This is why video games often start with easier levels and gradually increase in difficulty. The aim is to match the rising skill level of the player with the challenge at hand, keeping them in the flow state as long as possible.
- Levels. Introducing incremental levels of difficulty allows users to scale their abilities against new challenges. For example, productivity apps might unlock advanced features as users become more proficient.
Facilitate focus and concentration
Flow states require complete and undivided attention. In this state, users lose awareness of other things—time, space, even themselves. This heightened focus allows for deep engagement with the task, turning the activity into a form of meditation where nothing else seems to matter. Designers can facilitate this by removing distractions and creating interfaces that promote singular focus.
- Tunneling. uiding users through tasks with clearly laid-out steps requires their full attention. For instance, e-commerce checkout processes that streamline steps encourage users to complete purchases without distractions.
Consider using clean layouts with essential elements to reduce cognitive overload and avoid pop-ups or notifications that can distract users during critical tasks.
Sense of control
In a flow state, there’s a profound sense of control over one’s actions. Even in activities involving high risks or quick decision-making, individuals report feeling as if they have ample time to make decisions. Providing users with a sense of control can be critical. This doesn’t mean granting total freedom but creating an environment where choices feel meaningful and impactful.
- Autonomy Bias. Allow users choices that make them feel in control but are curated to meet design goals. For example, customization options in apps let users tailor their experience without overwhelming them.
- Simulation. Let users explore or preview different outcomes, giving them a sense of control and freedom. Interactive demos or “try before you engage” features are practical implementations.
Consider providing options for users to adjust themes, layouts, or functionalities as well as letting users easily reverse their actions – both reinforcing a sense of control.
Loss of Self-Consciousness
Another aspect of flow is the loss of self-consciousness during the activity. Users become so engrossed in the task that concerns about self-image and social judgment disappear, leading to more genuine interactions. Designing such experiences means creating a safe, intuitive space where users can be their authentic selves.
- Role Playing. Providing avatars or user profiles allows users to express themselves without the pressure of real-world judgments. Social platforms like “Second Life” or customizable characters in games exemplify this.
Tip: Allow users to participate without revealing personal information and provide tools for users to create and share content in a judgment-free environment.
Altered perception of time
Many report that time seems to either speed up or slow down when they’re in a flow state. This altered perception is both a product and an indicator of deep engagement. While designers may not have direct control over time perception, they can design experiences so engaging that users lose track of time.
- Prolonged Play. Introducing elements that encourage extended interaction, such as endless scrolling or autoplay features, can alter users’ perception of time spent on the platform.
Consider keeping a curated list of high-quality, relevant content that keeps users interested and incorporate quizzes, games, or challenges that require active participation.
The Flow Channel
The Flow Channel is a conceptual space where the conditions for achieving flow are most likely to occur. It represents the balance between skill level and challenge, providing a useful framework for understanding the dynamics that lead to optimal experiences. The channel serves as a guide for designers creating environments conducive to flow.
Challenges excite us, especially those that hit the sweet spot between being too overwhelming and too dull. The goal is to move toward higher levels of complexity, requiring increasingly difficult challenges that match a growing skill set. It’s a cyclical relationship: as users engage in new challenges, their skills and confidence grow, allowing them to tackle even more difficult tasks.

To keep users in the Flow Channel, designers must construct appropriate challenges that loop into each other.
When designers aim to facilitate flow, they must carefully balance the difficulty curve with the learning curve. In the Flow Channel, the lower end represents tasks too simple for the user, leading to boredom or disengagement. On the upper end, overly complex tasks induce anxiety and frustration. Navigating the middle of this channel, where skill and challenge are balanced, is crucial for maintaining the flow state.
Keeping users in flow involves offering appropriate challenges. Too much difficulty results in stress and anxiety, while a lack of challenge leads to boredom. Both states can lead to disengagement, disrupting the rewarding flow experience. In essence, maintaining users within this channel is about balancing challenge to avoid inducing anxiety or boredom.
Interestingly, users are most engaged when they experience a dynamic pattern within the Flow Channel. Oscillating between relatively higher and lower challenges keeps the experience vibrant and dynamic. Mastery is enjoyable and should be aimed for, but before a task becomes too easy or monotonous, the challenge level must rise again to keep users in flow.
This is a radical departure from standard usability approaches that concentrate on making things as easy as possible. Take Google’s search engine as an example. The basic search function is incredibly simple—a single input field—masking the complex algorithms running behind the scenes. Yet, Google also offers an advanced search feature, designed for users looking for a more challenging experience.
Designing for appropriate challenges is especially common in video games, where players are typically allowed to set their preferred difficulty level. CodeAcademy, an interactive learning platform, also follows this principle. When you start a course, the initial tasks are relatively easy. However, as you move along, the difficulty rises along with your growing skill set.
Consider incorporating:
- Dynamic difficulty adjustment. Implement systems that adjust challenge levels based on user performance. For example, language learning apps that increase sentence complexity as the user progresses.
- User skill assessment. Incorporate onboarding processes that assess user skill levels to tailor initial challenges appropriately.
- Add feedback mechanisms. Use analytics to monitor user engagement and identify points where users disengage, indicating potential breaks in flow.
Frequently Asked Questions (FAQ)
How do you measure user’s flow state?
Measuring flow involves both qualitative and quantitative methods:
- Qualitative user feedback. Utilize surveys or interviews where users report their level of engagement, enjoyment, and perceived difficulty. Questions can be based on the Flow State Scale (FSS) developed by psychologists.
- Behavioral analytics. Monitor metrics such as time spent on tasks, completion rates, and progression through levels or features. Extended engagement and smooth progression can indicate flow.
- Physiological measures: In advanced settings, biometric data like eye-tracking, heart rate variability, or EEG can provide insights into user focus and stress levels.
How can products adapt to different skill levels?
Adapting designs for varying skill levels can be achieved through:
- Adaptive learning systems. Implement algorithms that adjust difficulty based on user performance. For example, if a user completes tasks quickly, the system can present more challenging tasks.
- Adding customization options. Allow users to select difficulty levels or personalize their experience, much like setting game difficulty from “easy” to “hard.”
- Progressive disclosure. Introduce complexity gradually, revealing advanced features as users become more proficient to prevent overwhelming novices.
What are the ethical implications of designing for Flow?
Ethical considerations include:
- User well-being. Excessive engagement can lead to issues like addiction or neglect of other responsibilities. Designers should be mindful of creating balanced experiences.
- Informed consent. Be transparent about how the design influences user behavior, especially in apps that use persuasive techniques.
- Balanced design. Incorporate features that encourage healthy usage patterns, such as time reminders or options to limit notifications.
How does maintaining user flow affect long-term user engagement?
Long-term engagement benefits include:
- Building loyalty. Positive flow experiences increase the likelihood of users returning to the product.
- Skill development. As users develop skills within the product, they become more invested and likely to continue using it.
- Community building. Features that encourage social interaction and shared challenges can enhance engagement and sustain flow experiences over time.
-
What are the primary goals of our users when interacting with the product?
Hint Identifying clear user goals helps in designing experiences that are purposeful and directed. -
How can we make these goals explicit within the interface?
Hint Clearly communicated goals reduce user uncertainty and enhance focus. -
Does the difficulty level of tasks match the skill level of our target users?
Hint Ensuring a balance prevents boredom and frustration, keeping users within the flow channel. -
How can we adapt challenges as users become more skilled over time?
Hint Designing scalable challenges maintains engagement as user proficiency grows. -
Have we minimized distractions within the user interface?
Hint Eliminating unnecessary elements helps users maintain concentration and flow. -
How can we design the interface to encourage sustained attention on the task?
Hint Structuring tasks in a logical flow promotes continuous engagement. -
How does the design accommodate users with different skill levels and backgrounds?
Hint Inclusive design ensures a broader range of users can experience flow. -
Does the content align with the values and expectations of our target audience?
Hint Contextually appropriate content supports immersion. -
How will we update challenges and content to keep experienced users engaged over time?
Hint Regular updates and new features can sustain long-term engagement. -
What is our strategy for scaling the flow experience as our user base grows?
Hint Planning for scalability ensures that the flow experience remains consistent.
You might also be interested in reading up on:
- Flow: The psychology of optimal experience by Mihaly Csikszentmihalyi (1990)
- Keep users in the flow by prompting for continuation by Anders Toxboe
- Appropriate challenges design pattern by Anders Toxboe
- Csikszentmihalyi, M. (1990). Flow: The psychology of optimal experience. Harper & Row.
- Csikszentmihalyi, M. (1997). Finding flow: The psychology of engagement with everyday life. Basic Books.
- Csikszentmihalyi, M. (1996). Creativity: Flow and the psychology of discovery and invention. HarperCollins Publishers.
- Kotler, S. (2014). The rise of Superman: Decoding the science of ultimate human performance. Houghton Mifflin Harcourt.